The Menu Composer allows you to quickly build a custom store navigation. You can combine categories, information, system pages, external links, or custom HTML dropdown. You can also list all categories and brands.
Information, System Pages and Custom Links
| Custom label | Set a custom menu label. |
| Accent label | |
| Accent color | Change the accent color of the menu item. |
| Accent background | Change the accent background color of the menu item. |
| Additional class | Insert extra class(es) for additional styling. Separate multiple classes with space. |
Important
Information, system pages and custom links can have submenus up to 2 levels deep.
Category / All categories
| Megamenu | A megamenu will span up to the maximum website width. |
| Category max depth | Define how many subcategory levels a category can have. E.g. if category max depth is set to 2, you can have subcategories and sub subcategories. |
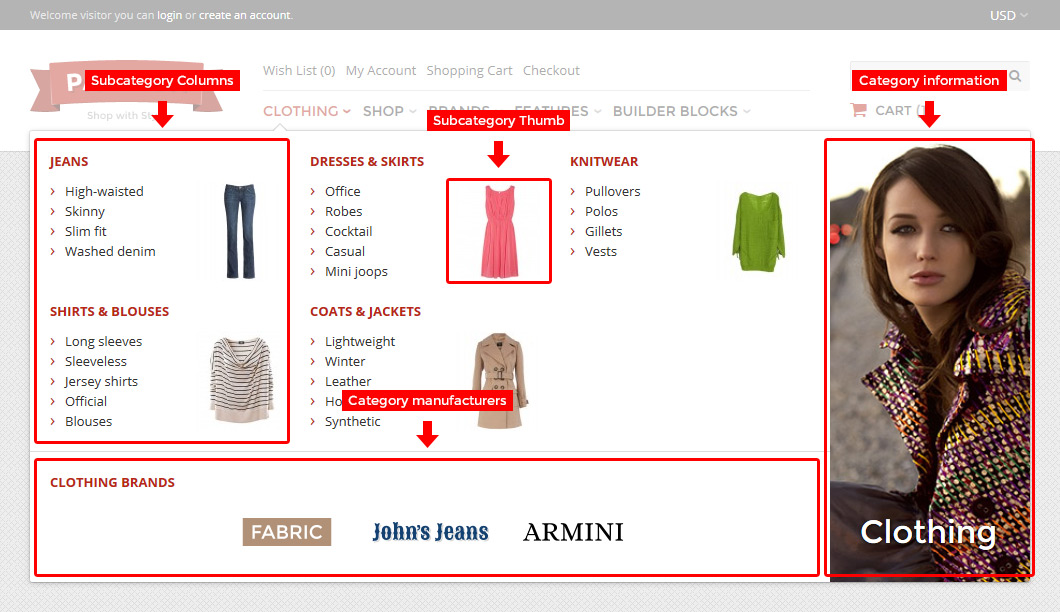
| Category columns | Define the number of 2nd level categories per row. |
| Category thumbnail | Shows each 2nd level category’s thumbnail. If no thumbnail is set, the default OpenCart “no image” image is shown. |
| Subcategory hover thumbnail | Display the corresponding image when rolling over a 3rd level category. The image will be shown at the place of the 2nd level category’s thumbnail. |
| Thumb size | Size of subcategories thumbnail. |
| Show brands | Show all or selected brands under subcategories, or in a separate column. |
| Show title | Show category title in a separate column. |
| Category thumbnail | Show category thumbnail in a separate column. |
| Description | Set category description in a separate column. |
| Vertical align | Vertical align of category title, thumbnail and description. |
| Custom background | Set a custom background image for the category information (title, thumbnail, description) column. |
Important
Category submenus are auto generated and cannot be assigned manually.