The Pavilion Page Builder replaces the default OpenCart module/layout functionality with an advanced system which allows you to control the entire page content and style. The concept is similar to Visual Composer for WordPress.
Technically, the code is based on a extended responsive Bootstrap-like CSS grid system. Every page on the frontend is divided into areas and you can insert custom content for each area.
OpenCart uses layouts to define on which pages to show your module. Pavilion uses much more flexible technique called ‘scopes‘. A scope represents a page, or a group of pages on which a single area is displayed. For example the home page is a ‘single page scope’ and ‘All categories’ scope is responsible for every product category.
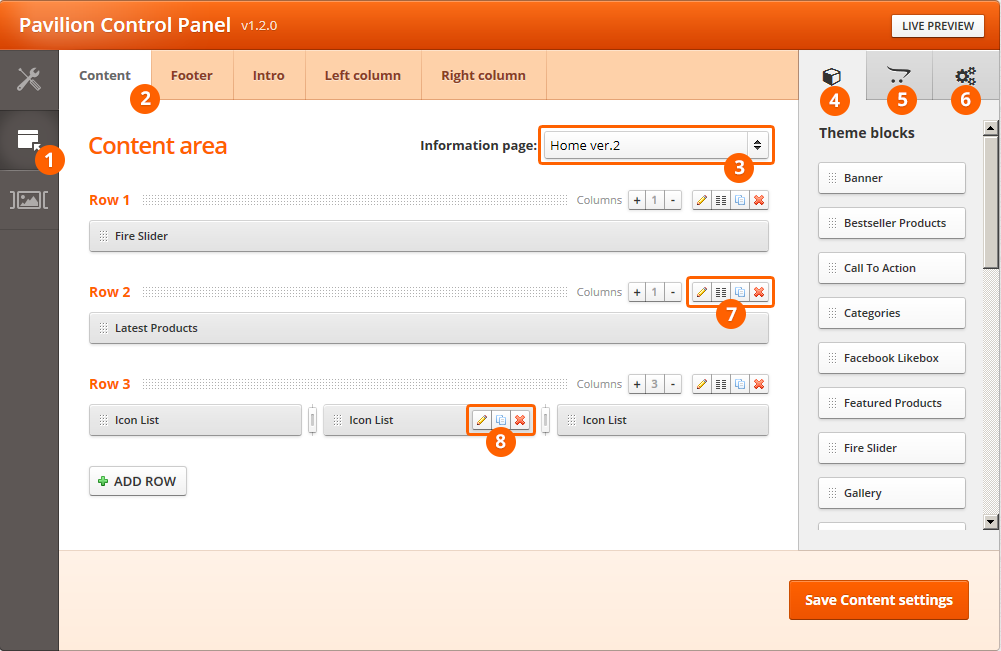
1Page Builder Menu
2Page Builder Areas – each tab holds the content of an area in the frontend. You can check the layout scheme here
3Scopes dropdown – choose the page (or group of pages) that you will modify the content for
4Theme blocks – theme built-in custom blocks
5Module blocks – OpenCart modules exported to be used in Page Builder
6System blocks – default OpenCart functionality (OpenCart page fragments)
7Row actions – From left to right: edit / custom column ratio / duplicate / delete
8Block actions – From left to right: edit / duplicate / delete
Proceed to the next page to learn more about the website areas.