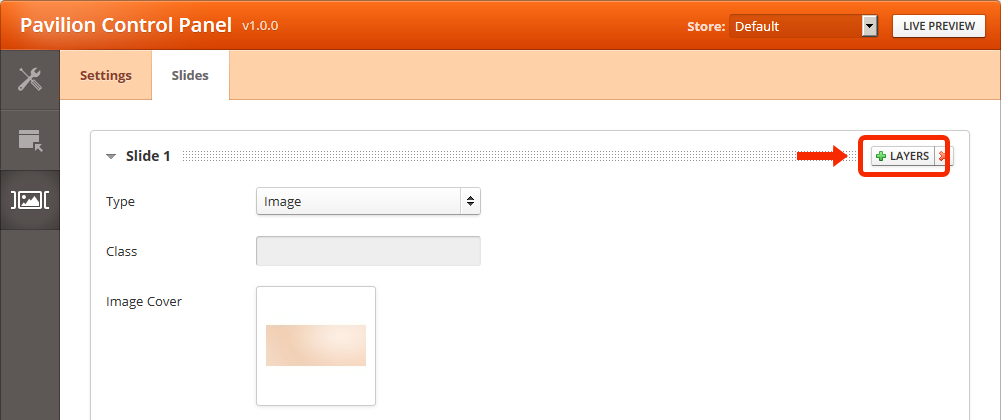
Each slide can have unlimited number of animated layers (captions). Depending on the layer order in the administration panel, you can control layer overlapping. Layers on the top of the list will go over layers from below.

| Transition | |
|---|---|
| Animation | Define the layer slide-in animation. |
| Start position |  Set a starting point (length) for the layer slide-in animation. The example on the right shows a slide from left slide-in animation with starting position of 80px. This setting is not used if a Fade in slide-in animation is chosen. Set a starting point (length) for the layer slide-in animation. The example on the right shows a slide from left slide-in animation with starting position of 80px. This setting is not used if a Fade in slide-in animation is chosen. |
| Start rotation | A starting rotation to animate from. |
| Start scale | A starting scaling to animate from. |
| Easing | Layer animation easing. |
| Delay | Delays of layer slide-in animation. |
| Speed | Duration of layer slide-in animation. |
| Styles | |
|---|---|
| Width | Layer width. If set to ‘auto’, the width of the layer will depend on its contents. Width is re-calculated, when the slider is scaled down, if Responsive mode is activated. |
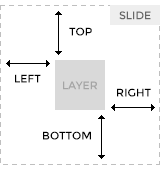
| Top Left Bottom Right |
 Set the position of the layer in a slide. Positions are re-calculated, when the slider is scaled down, if Responsive mode is activated. Set the position of the layer in a slide. Positions are re-calculated, when the slider is scaled down, if Responsive mode is activated. |
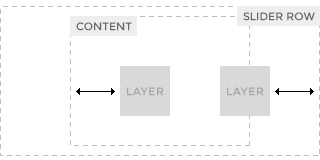
| Position origin |  Set a container relative to which the layer is positioned. Row container is the slider itself. Content container is always centered and have a maximum width of 1000px (or Site width setting). Row and content containers have equal dimensions if the full width slider option is disabled. Set a container relative to which the layer is positioned. Row container is the slider itself. Content container is always centered and have a maximum width of 1000px (or Site width setting). Row and content containers have equal dimensions if the full width slider option is disabled. |
| Padding | Layer padding |
| Typography | |
|---|---|
| Font size. | Layer base font size. |
| Line height | Layer base line height. |
| Text align | Layer text align. |
| Text transform | Layer text transform. |
| Color | Layer color. |
| Effects | |
|---|---|
| Rotation | Define layer rotation |
| Scale | Define layer scale. |
| Border radius | Define layer border radius. |
| Background color | A non-transparent layer image will cover the background color. |
| Transform origin | Change the origin point for transformations (rotation, scale). |
| Attributes | |
|---|---|
| Class | Extra layer class(es). Separate multiple classes with space. |
| Link | The entire layer becomes a link. |
